Question
カラーページで変更したもの色を、カットページやエディットページのタイムライン上のサムネイルに反映させる方法を教えてください。似た場面で異なる色を付けたものを、効率よく並べたいです。
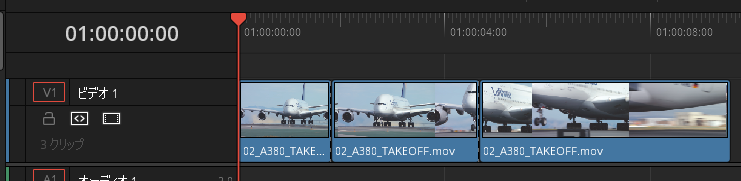
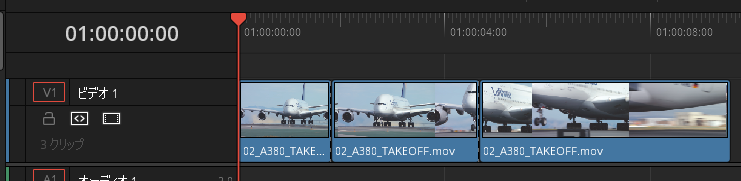
次の3つのクリップに対して、

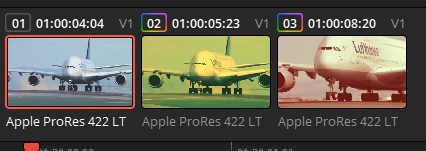
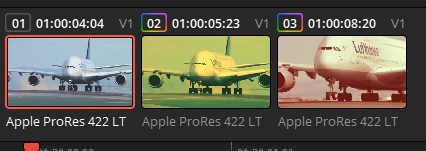
カラーページで次のように色をつけたとします。

しかし、カットページやエディットページのタイムラインのサムネイルにはカラーページの色情報が反映されません。

Answer
複合クリップを設定することで、 カットページやエディットページのタイムラインのサムネイルに カラーページで付けた色を反映することができます。
DaVinci Resolveでは、タイムラインを入れ子にした際には、子のタイムラインのクリップに設定されているカラーページの結果がタイムラインに反映されます。
例えば、
カラーページで編集したクリップを含むタイムラインAがあるとします。タイムラインAを、そのままタイムラインで表示してもサムネイルには色が反映されません。しかし、そのタイムラインAをタイムラインB上に置いて、タイムラインBを表示すると、タイムラインAのサムネイルはカラー編集の結果が反映されます。
これの応用として、複合クリップを利用します。
複合クリップを利用するとタイムラインを入れ子にした場合と同じことが、より手数が少なくできます。
手順
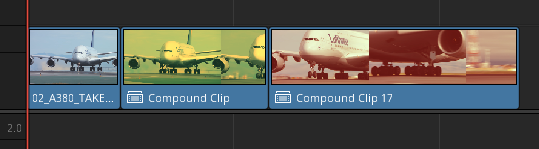
次のようにカラーページで編集したとします。

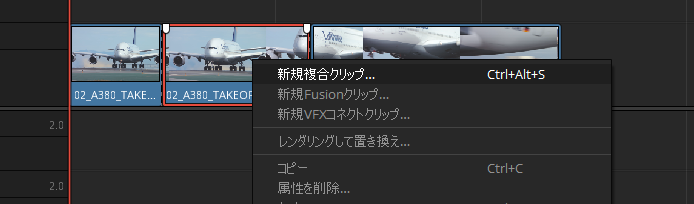
エディットページで対象のなるクリップを右クリックして、「新規複合クリップ」を選択
「新規複合クリップ」 を実行してください。 複数選択をして実行すると、1つのクリップになります。(本来の機能はそれだとは思いますが。。。)

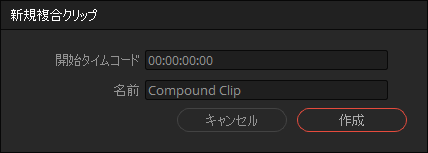
名前を付けて、<作成>を選択。作成したクリップはメディアプールに追加されます。

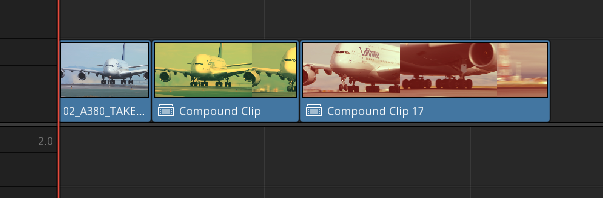
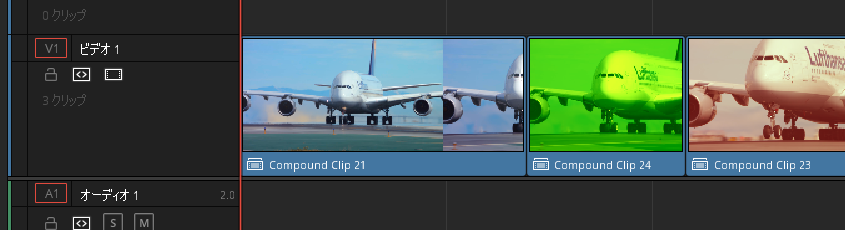
次のように反映されます。

複合クリップにしたものを再度カラーページで編集する場合
複合クリップにしたものを再度カラーページで編集する場合は、 複合クリップをタイムラインで開き、それからカラーページで編集します。
複合クリップを選択してカラーページでカラー編集 しない理由
複合クリップをタイムラインで展開せずに、直接カラーページでカラー編集することも可能ですが、複合クリップをあらたにカラー編集する処理になるため、前のカラー編集情報を参照できません。また、 複合クリップに対して、カラーページでカラー編集した場合は、タイムラインのサムネイルに色を反映させるために、再度複合クリップを作成する必要があり、入れ子状態となるため、編集も煩雑になります。
手順
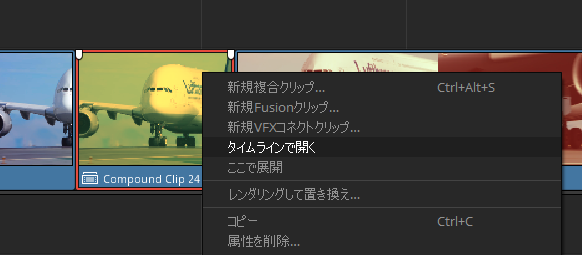
エディットページで、複合クリップを右クリックして、<タイムラインで開く>を選択

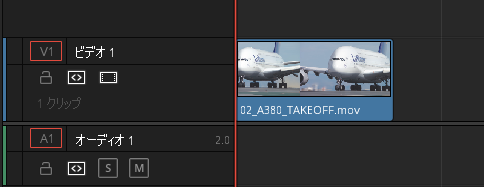
複合クリップがタイムラインで表示されます。(例では1つのクリップを複合クリップにしていたので1つしか表示されていません。)

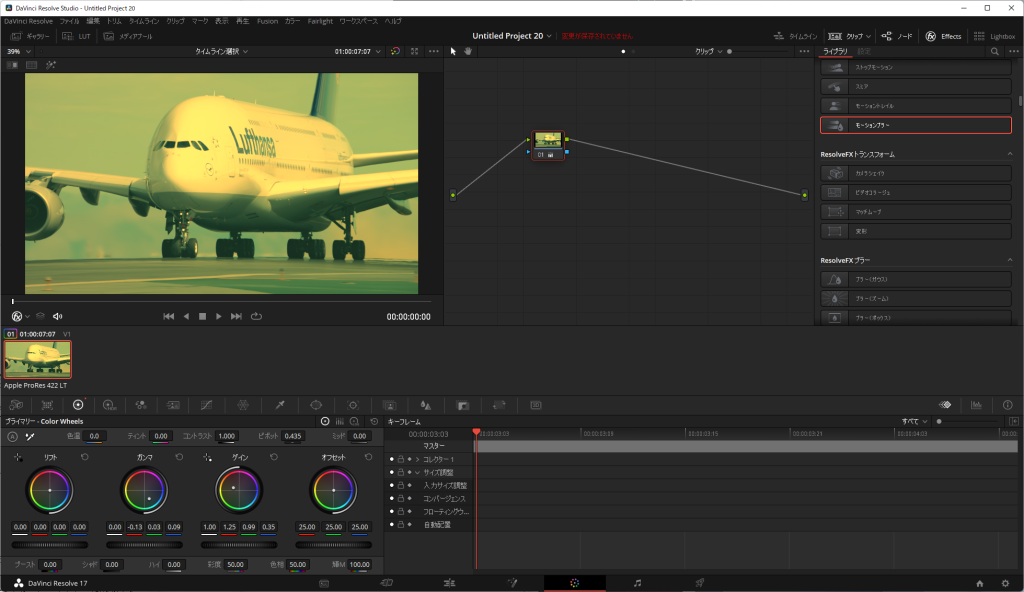
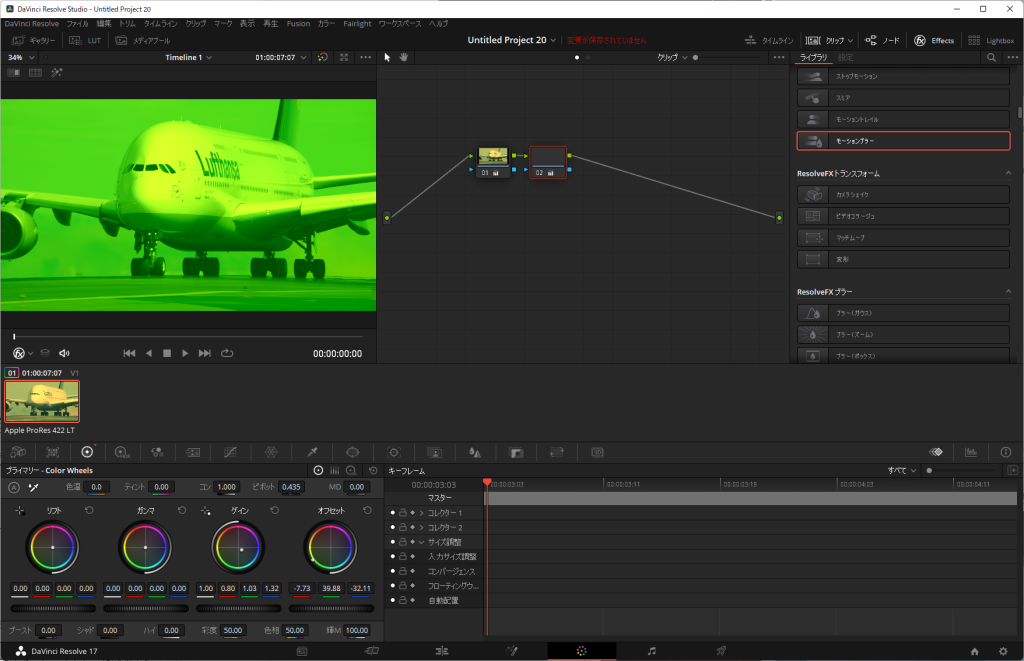
複合クリップをタイムライン表示した状態で、カラーページに移動すると、継続したカラー編集ができます。

カラー編集を行います。

カットページやエディットページで、タイムライン(複合クリップではない元のタイムライン)を開くと色が反映されたことが確認できます。

注意・理解が望ましいこと
複合クリップの仕様ではあるのですが、、、
複合クリップで作成したクリップの長さは、複合クリップを作成時に選択したタイムライン上の長さになります。
このため、複合クリップにする前にトランジションを設定できた場所でも、複合クリップにするとトランジションの重なりの部分が足らなくなるため、トランジションがかからなくなります。
事前にトリムを考慮した長さにしてから複合クリップにするか、「タイムラインで開く」で複合クリップ内を調整し、余長部分を追加するの必要があります。また、これに関連し、既にトランジションが設定されているクリップで、前後のどちらか一方のクリップで複合クリップを作成すると、トランジションが外れます。
ただし、既にトランジションが設定されているクリップで、前後のクリップを含めて1つの複合クリップを作成すれば、トランジションも含んだ複合クリップが作成されます。